UX Design : Gagnez du temps grâce à Material Design !

Vous êtes sur le point de démarrer la conception de la charte graphique de votre projet mais vous ne savez pas par où commencer ?
Grâce à Material Design, vous allez gagner un temps précieux !
Toutes les couleurs ont un fort potentiel ! Là où il ne faut pas se tromper, c’est dans la manière de les associer car c’est ce qui fait toute la différence dans la réalisation d’une charte graphique.
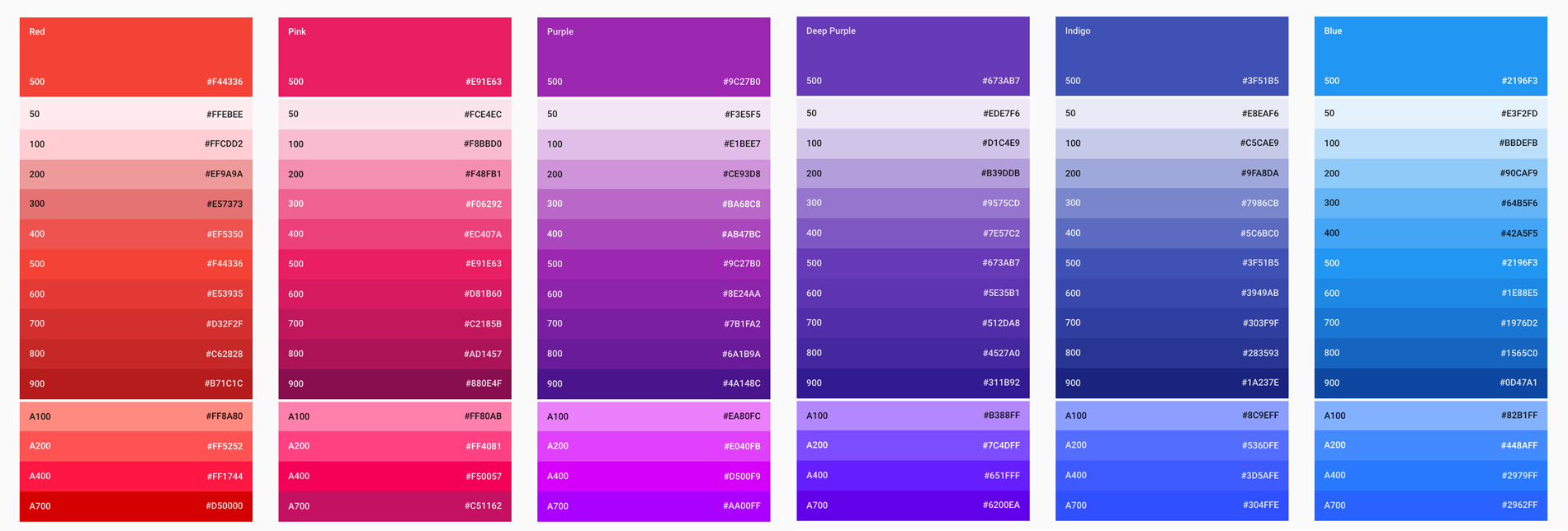
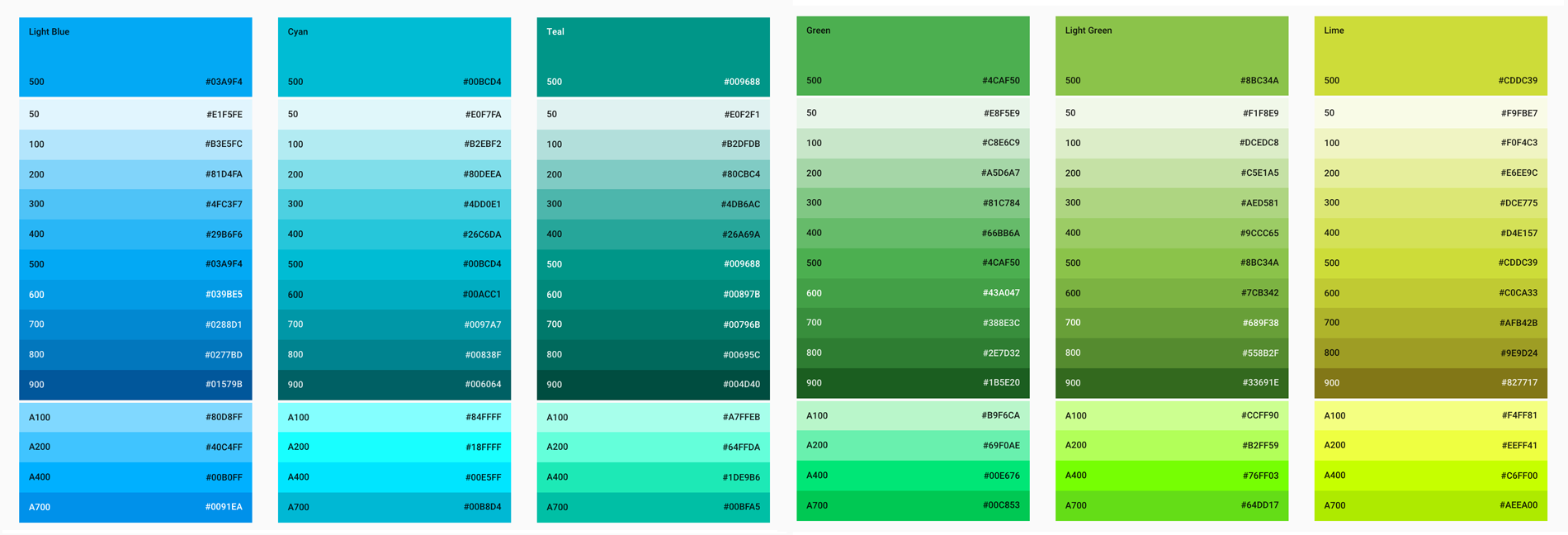
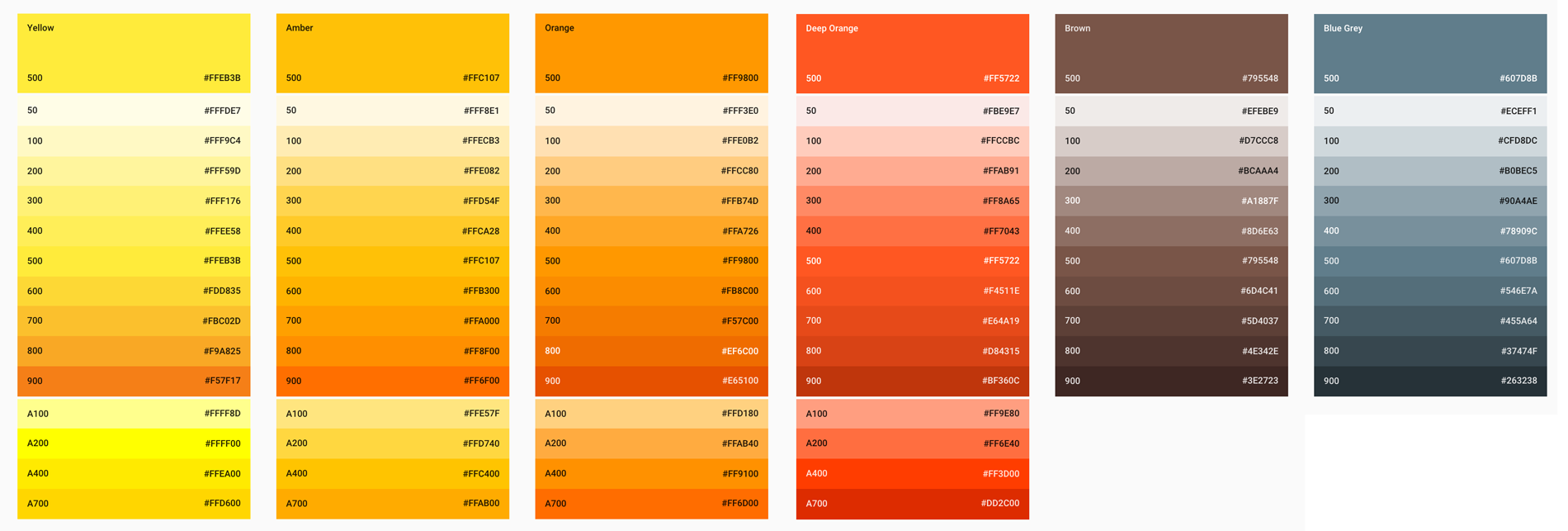
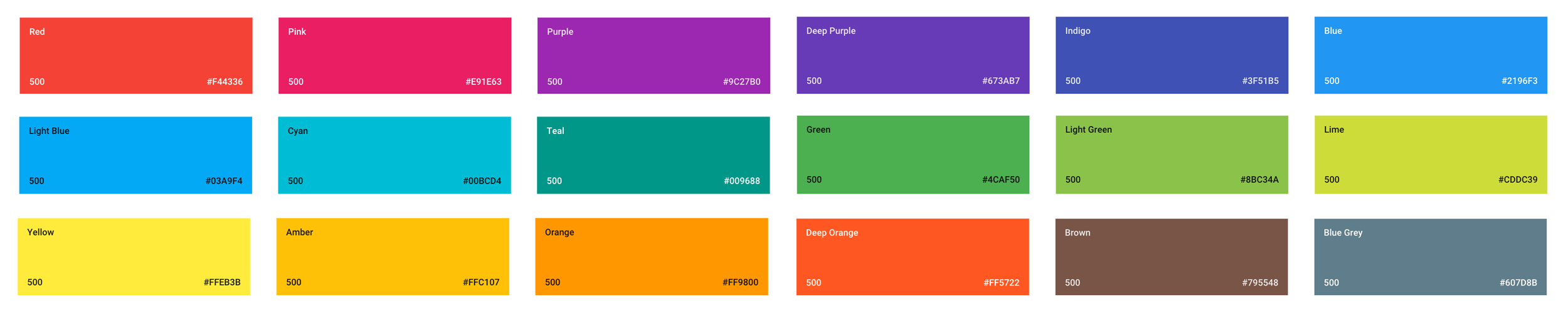
Material Design est un outil développé par Google qui propose une palette de 18 couleurs et entre 10 et 14 teintes différentes par couleur. Au final, vous avez l'embarras du choix !



Pour vous faciliter la tâche et vous aider à faire vos choix, il vous faut dans un premier temps choisir la couleur principale de votre projet parmi les tons '500'.

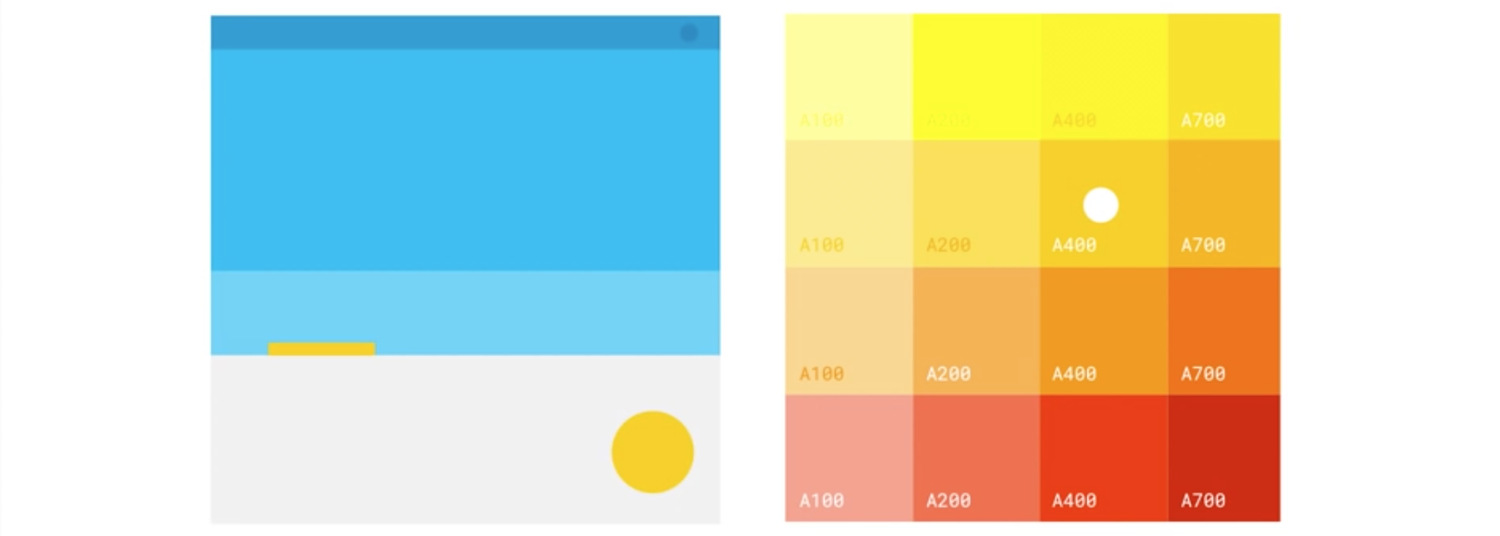
Une fois votre couleur principale sélectionnée, vous pouvez rester sur la même teinte et monter jusqu'à 700 pour choisir la couleur de la barre de navigation, par exemple, ou descendre jusqu'à 300 pour les zones d'informations secondaires.
Enfin, pour les couleurs de vos CTA, il est préférable de choisir une couleur qui se démarque fortement de la couleur principale afin de créer ce que l’on appelle une 'disruption visuelle' et attirer l’œil de vos utilisateurs grâce à une couleur dite de saillance.
Cette couleur de saillance aura plus de vibrance et se détachera donc naturellement des autres éléments visuels.
Pour ce faire, Material Design recommande d'utiliser les teintes dans les tons A.
Voici un exemple de rendu avec notre couleur principale à laquelle nous avons associé trois teintes différentes ainsi qu'une couleur de saillance.

Une fois que vous aurez choisi vos couleurs, la base de votre charte graphique sera établie et vous pourrez rapidement faire plusieurs propositions afin de définir quelles palettes de couleurs correspondent le mieux à votre projet.
Et pour la suite du développement de votre charte graphique et la sélection des icônes de votre projet, je vous conseille également de piocher directement sur le site de Material Design dans la rubrique icons.
Puisse le sort vous être favorable ! ;)
------------------------------
Article rédigé par Guillaume, UX/UI Designer chez ESENS | Retrouvez tous nos articles sur le Blog ESENS
Vous êtes à la recherche d'un nouveau challenge ? Rejoignez l'équipe ESENS en postulant à nos offres d'emploi !